V курс, інститут інформатики
Кузьміна Н.М.,кандидат фізико-математичних наук, доцент
Національний педагогічний університет імені Михайла Драгоманова
Київ
У сучасному світі персональний комп’ютер став символом науково- технічного прогресу. Від масштабів використання комп’ютерних технологій істотно залежить науково – технічний та економічний розвиток сучасного суспільства. Швидкий розвиток суспільства потребує ефективного використання комп’ютера в різних областях людської діяльності. Використання нових технологій відкриває нову еру в керуванні господарством, в освіті, в повсякденному побуті. В цих умовах комп’ютеризація навчання стала об’єктивною необхідністю.
Використання інформаційно-комунікаційних технологійу процесі навчання забезпечує підвищення його ефективності і якості. Це стосується і шкільної економіки, при навчанні якої за допомогою комп’ютерних технологій долають трудомісткі обчислення по опрацюванню статистичних тачислових даних, покращують наочність навчання.
На сьогодні інформаційно-комунікаційних технології навчання – це і програми для тестових завдань, табличні процесори, комп’ютерні презентації та відео, спеціалізовані навчальні сайтитощо.
Дане дослідженняприсвячено розробці навчального сайту з шкільного курсу економіки (http://economics.ho.ua/)..Його створеномовою гіпертекстової розмітки – HTML ( HyperTextMarkupLanguage)та з використанням каскадних таблиць стилів (CSS) для створення Web-сайтів.
HTML(англ.HyperTextMarkupLanguage – мова розмітки гіпертекстових документів) – стандартна мова розмітки веб-сторінок в Інтернеті. Веб-сторінка–звичайний текстовий файл у форматі .html, .dhtml, .htmlтощо. За допомогою тегів та їх властивостей прописано вміст сторінок. За допомогою браузера ці текстові файли імпортовано, розмічено за правилами мови , відформатовано у вигляді веб-cторінок та відображено на екрані у зручному для користувача інтерфейсі.
Каскадні таблиці стилів – це мова, яка містить набір властивостей для визначення зовнішнього вигляду документу. СпецифікаціїCSS визначають властивості і описову мову для встановлення зв’язків між цими властивостями та відповідними елементами у документі.
Таблиці стилів являють собою абстракцію, у якій стиль документу визначається окремо від його змісту. Таким чином, при створенні Web-сторінки із використанням таблиці стилю, немає потреби здійснювати форматування абзаців, розділів, заголовків, зовнішнього вигляду таблиць тощо, безпосередньо використовуючи необхідні параметри у тегах. Усі потрібні параметри можна описати окремо у таблиці стилю і потім використати на сторінці.
Термін cascading (каскадні) у назві CSS вказує на можливість злиття різних таблиць стилів для створення єдиного визначення стилю окремого елемента (тега) чи всього документа. Тобто можна окремо описати таблицю стилів для форматування абзаців та заголовків, окремо описати стиль для форматування таблиць і використовувати ці таблиці стилів у різних документах одного сайту чи навіть різних сайтів.
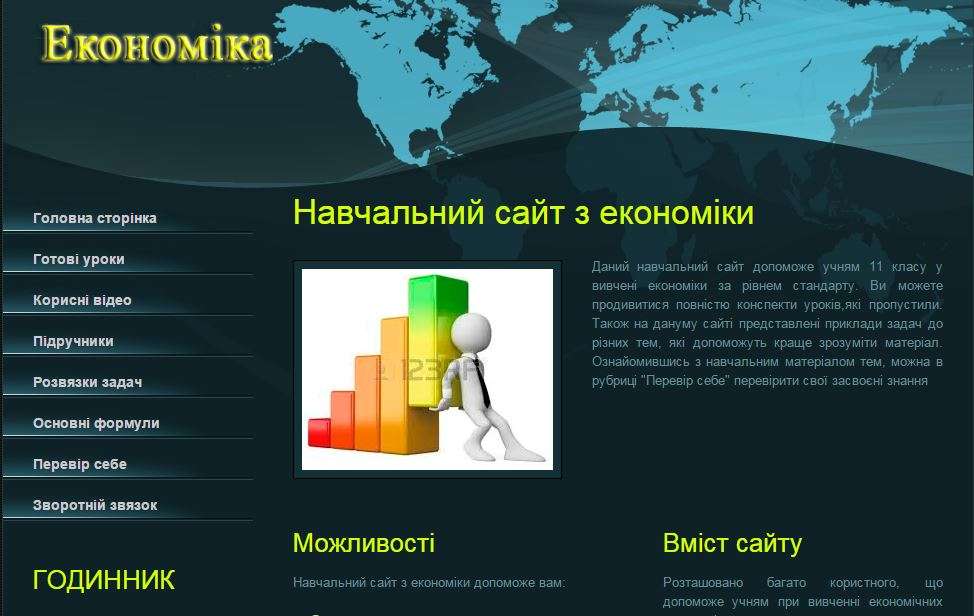
Головна сторінка міститьменю, яке є навігацією по даному сайту, – короткий опис про можливості та вміст навчального сайту(рис.1):
- начальний матеріал з курсу «Економіка» для старшої школи,
- корисні начальні відео;
- онлайн підручниками з даної дисципліни;
- посилання на сайти з економіки України;
- основні економічні формули для розв’язування задач;
- зворотній зв’язок з автором сайту.
Рисунок 1. Головна сторінка сайту
Використання ресурсів сайту при вивчені шкільного курсу економіки дає можливість учням краще засвоїти матеріал. Зворотній зв’язок з автором допоможе дізнатися про домашнє завдання, вирішити питання стосовно розв’язку завдань тощо.
Отже, використання таких інформаційно-комунікаційних технологійунавчальному процесі приводить до підвищення ефективності і якості навчання.
СПИСОК ВИКОРИСТАНИХ ДЖЕРЕЛ
- Підручник HTMLтаCSS: [Электрон.ресурс]. – Режим доступу: http://htmlbookua/
- Довідник мови розмітки гіпертекстових документівHTML: [Электрон.ресурс]. – Режим доступу: http:///
- Учебник HTML: [Электрон.ресурс]. – Режим доступу: http://www./html/glava0.html
- Учебник CSS: [Электрон.ресурс]. – Режим доступу: http://www./css/glava0.html