4 курс, факультет педагогічної освіти
Керівник: Хміль Н.А. к. пед. н., доцент
Комунальний заклад «Харківська гуманітарно-педагогічна академія»
Харківської обласної ради,
м. Харків
Серед значної кількості засобів для автоматизованого створення сайтів дуже цікавим нам здається конструктор Jimdo (http://ru.jimdo.com/). Це зручна, легка у роботі система, що дозволяє користувачам створювати власні веб-сайти без навичок програмування. За допомогою спеціальних інструментів на сторінки можна завантажувати графічні зображення, flash- і html-галереї, youtube-видео. Також доступні блог, гостьова книга, коментарі, інтеграція з соціальними мережами, наприклад, Вконтакте, Twitter, Facebook, інтернет-магазин [1].
Метою публікації є надання методичних порад щодо створення власного сайту за допомогою інструментів конструктора Jimdo.
- По-перше, необхідно зареєструватися. Для цього: 1) у вікні будь-якого браузера введіть у рядок адреси http://ru.jimdo.com/. На екрані відобразиться головна сторінка веб-сайту; 2) у реєстраційній формі користувача вкажіть назву нового сайта латинськими буквами і свій E-mail. Зауваження, змінити назву безкоштовного сайту після реєстрації не можна; 3) перевірте пошту, яку вказали при реєстрації, на цю адресу надсилаються дані доступу до нового веб-сайту, перейдіть на новостворений сайт; 4) натисніть на посилання Вход і введдіть пароль. У результаті буде відкрито панелі інструментів конструктора, за допомогою яких можна змінювати фон, наповнювати створений сайт будь-яким контентом (текст, графічні зображення, тощо) (див. рис. 1).
Рис. 1. Титульна сторінка конструктора сайту
- По-друге, наповнити сайт контентом та його відредагувати. Для цього потрібно застосовувати спеціальну навігаційну панель, яка з’являється в правій частині вікна конструктора. Щоб відредагувати шаблон оформлення сайту потрібно натиснути на панелі налаштувань кнопку Шаблон. Після чого буде доступний ряд додаткових налаштувань, таких як, вирівнювання тексту, відстань від рамки, товщина ліній та багато іншого. За бажанням можна створити власний шаблон використовуючи мову html.
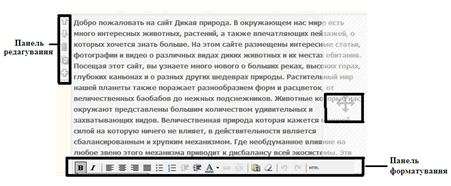
Для редагування та наповнення сайту текстом достатньо двічі клацнути мишкою в середині текстового блоку, після чого з’явиться панель форматування тексту та додаткова панель, що дозволяє переносити його в інше місце, також можна додавати та видаляти блоки за допомогою відповідних кнопок розміщених на панелі редагування (див. рис. 2).
Рис. 2. Вигляд текстового блоку в режимі редагування
Щоб змінити зображення потрібно клацнути на ньому і встановити нові параметри, наприклад, змінити пропорції, розмір, вид або стиль. Крім цього, можна додавати й інші зображення з вашого комп’ютера на сторінки сайту.
Щоб додати новий модуль: зображення, відео, текст, таблицю, галерею, формуляр, заголовок тощо потрібно вибрати будь-який блок і на панелі редагування натиснути кнопку , після чого із списку (див. рис. 3) вибрати потрібне.
Рис. 3. Список модулів, які можна додати у блок
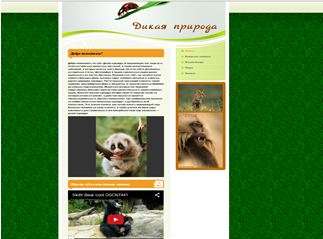
Для зміни структури сайту, а саме, додавання нових сторінок, зміни порядку розміщення сторінок, необхідно навести курсор на навігаційне меню і натиснути на ньому лівою кнопкою миші, у меню що відкриється виконати потрібні налаштування. Отже, під час виконання наведених методичних рекомендацій, як результат, отримаєте власний сайт, наприклад, http://wildnatural.jimdo.com/ (див. рис. 4).
Рис. 4. Сайт «Дикая природа»
Отже, можна зробити висновок, що Jimdo – це зручний і легкий у роботі конструктор, призначений для автоматизованого створення веб-сайтів.
Список використаних джерел
1. О Jimdo [Електронний ресурс] // Офіційний сайт Jimdo. – Режим доступу : http://ru.jimdo.com/%D0%BE-jimdo/.





Дуже цікава стаття. Нажаль, вперше знайомлюся з даним інструментом. Користувачам, які більше обізнані в Веб-програмуванні радила б познайомитися з системами управління вмістом для створення власних сайтів.