Рєзіна О.В., кандидат педагогічних наук, доцент
Центральноукраїнський державний педагогічний університет
імені Володимира Винниченка
Особливістю викладання дисциплін інформатичного циклу є необхідність постійного оновлення змісту навчальних курсів. Потреба в таких оновленнях виникає при появі нових інформаційних технологій, комп’ютерних середовищ навчання, підручників тощо. Частіше, ніж будь-який інший, оновлення вимагає курс веб-дизайну, чому сприяють численні фактори: оновлення веб-інтерфейсів, поява нових версій мови HTML та технології CSS, середовищ розробки веб-документів. Ці фактори вимагають постійної адаптації змісту курсу до нових технологічних досягнень.
Навчання веб-дизайну вимагає розв’язання кількох методичних проблем:
- навчити студентів створенню веб-сторінок, коректне відображення яких не залежить від апаратного та програмного забезпечення пристроїв, на яких вони відображаються;
- визначити оптимальне поєднання вивчення мови HTML та технології CSS, тобто з’ясувати, на якому етапі навчання доцільно почати вивчення CSS для візуального оформлення веб-сторінки;
- вибрати середовище створення веб-сторінок;
- дібрати набір завдань, що дадуть змогу реалізувати практичне та дослідницьке навчання.
Розв’язанню багатьох методичних проблем курсу веб-дизайну, у тому числі зазначених, сприяє використання навчальних ресурсів платформи W3Schools (https://www.w3schools.com/ ). W3Schools – це інформаційний сайт, з розміщеними на ньому інтерактивними навчальними посібниками для вивчення мов HTML, CSS, JavaScript, PHP, SQL та JQuery, що охоплюють більшість аспектів веб-програмування [1]. Разом із теоретичними відомостями на W3Schools представлені тисячі прикладів програмного коду. Використовуючи наданий сайтом редактор, студенти мають змогу редагувати запропоновані приклади та експериментувати з програмним кодом. Для цього треба перейти за посиланням «Try it Yourself» («Спробуй сам») і одразу застосувати на практиці отримані теоретичні відомості. Сторінки, що відкриваються за вказаним посиланням, мають два вікна: у лівому міститься попередньо завантажений фрагмент коду, який можна редагувати; у правому – веб-сторінка (в тому вигляді, в якому вона відображалася би у браузері), яка динамічно змінюється при редагуванні програмного коду. Такий підхід надає студентам можливість досліджувати використання різноманітних мовних конструкцій у симульованій реальності, отримувати уявлення про те, як ці конструкції працюють у різних умовах. Аналогічне навчання неможливо організувати з використанням підручника або звичайного редактора коду. Тобто W3Schools можна розглядати як хмаро орієнтоване навчальне середовище, адже воно має відповідні характеристики: 1) є відкритим; 2) забезпечує навчальну мобільність, зручність та впорядкованість; 3) забезпечує самостійну та кооперативну роботу суб’єктів навчання з педагогами; 4) спрямоване на навчально-експериментальну діяльність, ефективне досягнення дидактичних цілей [2].
Розглянемо можливості використання ресурсів W3Schools у процесі навчання стильового оформлення текстових даних. Питання форматування тексту – вибір шрифту, його кольору, написання, розміру завжди викликає інтерес студентів, підвищує мотивацію навчання. Важливо донести до них ідею відокремлення розмітки веб-документа від його візуального оформлення, зафіксувати той факт, що сьогоднішній підхід до стильового оформлення веб-сторінок вимагає використання технології CSS.
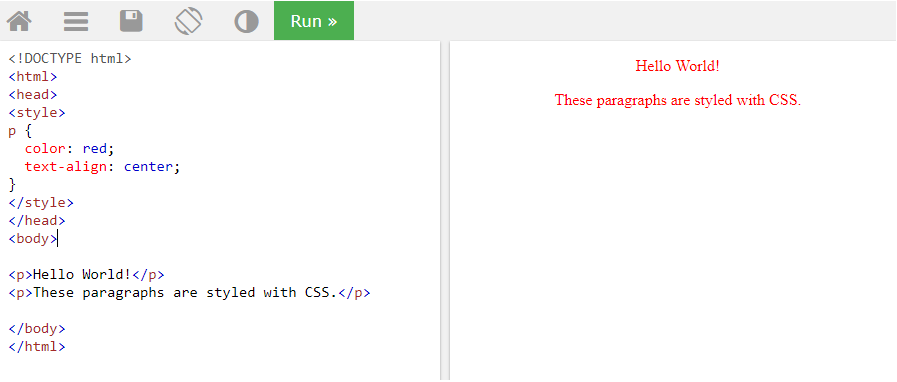
У розділі «Синтаксис CSS» («CSS Syntax») платформи W3Schools (https://www.w3schools.com/css/css_syntax.asp) наводиться приклад (рис. 1), який дає можливість зрозуміти особливості використання стильового оформлення тексту з використанням властивостей color (колір тексту) та text-align (горизонтальне вирівнювання тексту).
Рис. 1. Стильове форматування тексту
Для експерименту студенти мають можливість змінювати значення властивості color (перелік назв кольорів, що підтримуються всіма браузерами можна знайти за посиланням https://www.w3schools.com/colors/colors_names.asp) і значення властивості text-align на left, right та justify в лівій частині екрану. А після натиснення кнопки Run аналізувати перетворення, що відбуваються з веб-сторінкою, в правій частині екрану.
Після того, як у студентів буде сформоване поняття правила CSS та відпрацьовані початкові вміння його використання, можна перейти до подальшого вивчення особливостей стильового оформлення тексту. Форматування шрифту відбувається за допомогою властивостей сімейства Font. Навчальний матеріал до теми CSS Fonts поданий на сторінці платформи W3Schools за адресою https://www.w3schools.com/css/ css_font.asp та містить короткі теоретичні відомості (призначення властивості, множина її допустимих значень, одиниці вимірювання), інтерактивні вправи та вправи для самоконтролю.
Завершити вивчення теми «Опрацювання текстових даних у процесі створення веб-сторінок» доцільно розглядом матеріалу, представленим у розділі CSS Text (https://www.w3schools.com/css/css_text.asp).
Досвід застосування ресурсів W3Schools у процесі навчання дисципліни «Основи інтернету та веб-дизайну» на фізико-математичному факультеті та факультеті іноземних мов Центральноукраїнського державного педагогічного університету імені Володимира Винниченка показав: 1) підсилення мотивації студентів до навчання та дослідницької діяльності; 2) збільшення обсягу засвоєного ними навчального матеріалу та готовність до самостійного опанування певних теоретичних та практичних питань; 3) підвищення якості виконаних студентами проектів. Подальші дослідження можуть бути направлені на пошук та створення інших хмаро орієнтованого середовищ навчання створенню веб-документів, програмуванню тощо, які доповнять ті, що вже використовуються.
СПИСОК ВИКОРИСТАНИХ ДЖЕРЕЛ
- About W3Schools [Electronic resource]. – Access mode: https://www.w3schools.com/about/ (date of access 25.02.2019).
- Хомутенко М. В. Методика навчання атомної і ядерної фізики старшокласників у хмаро орієнтованому навчальному середовищі : автореф. дис. … канд. пед. наук: 13.00.02. Кропивницький, 2018. 20 с.